In 2011, the ever curious and educationally savvy Charles Sharma Naidu of The Design School at Taylor’s University was chairing a staff meeting as programme director. In this meeting there were discussions about documentation of student work for the impending Malaysian Qualifications Agency (MQA) visit which is a regulatory and quality assurance body under the Ministry of Education, Malaysia.
Charles was exploring the possibility of documenting student work online for modules in the Diploma in Graphic Communication Design programme—the programme would later be discontinued with the advent of the degree programme. His suggestion was to use an online medium (blogs, sites, or the like) for the purpose of documentation, which would alleviate the need for the programme directors and lecturers to transport physical artworks by students from one place to another.
While the online documentation would seem like a no-brainer, given the proliferation of digital technology, for graphic designers this would mean the loss of the tactile experience in the outcomes produced.

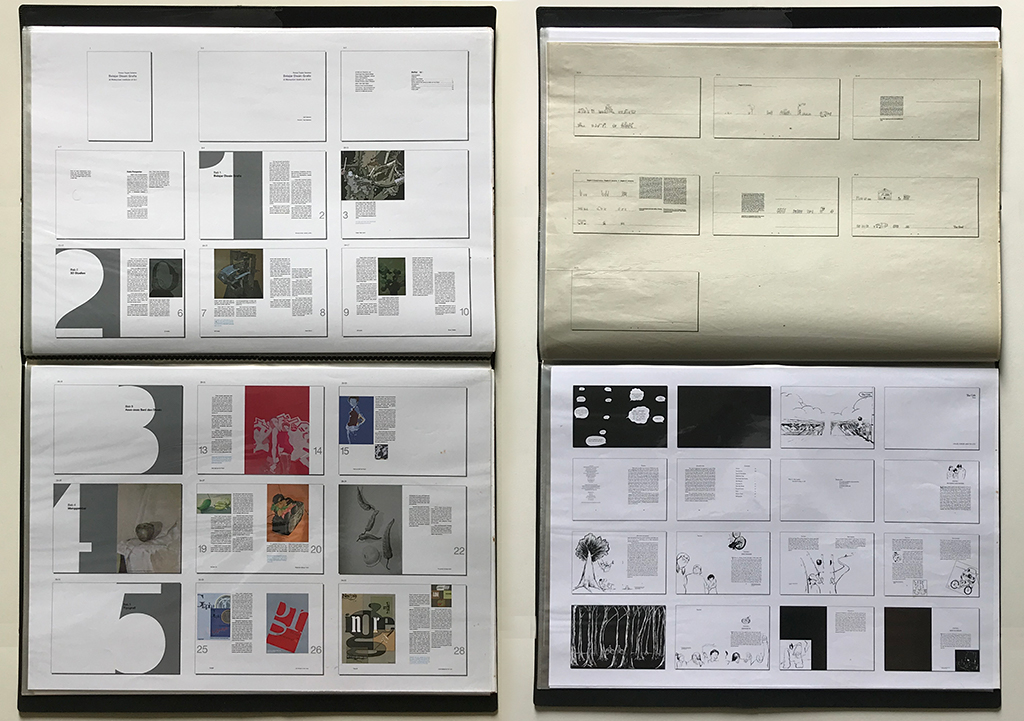
In 2011, I was still using the physical student portfolios for the purpose of documentation. The documentation was so comprehensive that it would often leave external examiners, moderators, or fellow lecturers pleasantly surprised at the methodical and detailed nature of the student portfolios. So, when Charles mooted the idea of exploring online documentation, I was resistant. The reason for this was: a) the loss of the physical experience of the graphic outcomes produced in the modules, b) the portfolio documentation process that I had developed entailed physical or tactile submissions, and c) why change a system that was receiving good feedback!
The portfolio system that I developed was chronological but also logically categorized. Though some work may have been done at a later date and should therefore appear chronologically several pages later, it would be logically placed in its relevant category i.e. research, even though the research in this instance may have happened during the design exploration phase. The categories would be sequenced chronologically i.e research, process (idea sketches, exploration, digitization) and final outcome, and the hardcopy artefacts would be placed chronologically within those categories.
Charles had his own teaching blog, where he would document his students’ work or his experimentations in teaching and learning. Back then, there was time to be a busy-body so I would often drop by Charles’s cubicle to chat. Often these chats would lead to a sharing of work. On a few occasions I would chance upon Charles reviewing his student’s blog, or videos, or audio files. I would make a mental note of what I would observe and would find myself sometimes thinking about the possibility of an online portfolio tailored for graphic design modules.
The Design Eportfolio
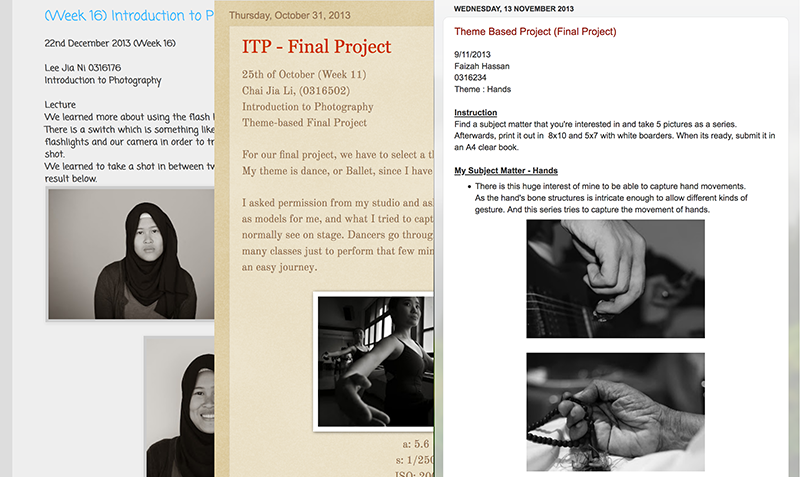
I eventually acted on the idea two years later in the latter part of 2013 when I began to pursue my master’s studies in teaching and learning. Back then I was teaching the Introduction to Photography module in the Foundation in Design programme.

The output from the module were digital images thus the issue of the physical experience of the work was not as relevant. A number of factors would motivate me to explore and experiment with this online medium: increasing knowledge in teaching and learning; my own use of an online portfolio to showcase my postgraduate work; the need to showcase and share students’ work in an accessible manner; ability to access students work anytime and anywhere; to free up storage space in my workstation.
However, the most important reason had to do with what I had learned about metacognition (see below) as a postgraduate student in teaching and learning, and my experience of maintaining an online academic site for my own reflections and learnings.

What is an eportfolio?
This learning tool is not a new concept, they are also known as design journals, workbooks, academic journals/blogs or portfolios, which have some similarities in function and aim. The following is my take on the various terms though other people may have differing opinions of them:
- design journal is a diary that records the thought processes of the designer in words and visuals that is reflective in nature.
- workbook is a compendium of work done in the module that records the processes undertaken to achieve the outcome. It is a visual documentation of the failures and success of the various ideas explored.
- academic journal/blog is a record of work done in the module and the programme that consists of explanations and outcomes. It is quite similar to the design journal but is less personal.
- portfolio is a compilation of final work from a module or a programme without a reflective component.
- eportfolio is the combination of the design journal, workbook, and portfolio online. It is reflective in nature. It is also process centred more than outcome based. This eportfolio is designed to support learning by providing a secure record of work processes, ongoing personal development, work assessments, and reflections on learning outcomes.
Metacognition through Eportfolios
Metacognition simply put is thinking about thinking. Metacognition is the development of self-awareness and understanding of one’s own thoughts (and actions). So why is this important for designers (and learners alike)? Metacognition develops the practice in young designers to view their thoughts in an objective manner, and in doing so increases their critical ability to evaluate their thought processes for strengths and weaknesses. This process develops higher order thinking skills, a skill sought after by education ministries and institutions alike.
Reflecting is to hold a mirror up to one’s thinking. Writing it down is part of that process. Documenting the work processes and the eventual output allows for context but also triggers episodes or experiences that might have been forgotten during the process of learning. Hence it is important to ensure good documentation of process work for reflection to be insightful and beneficial to the design student (and his/her facilitator).

To have a grasp of who you are as a designer, allows you to effectively use your strengths advantageously. More importantly, it also develops another much sought after capability, empathy. Objectivity decreases subjectivity and thereby increases the levels of not only self-awareness but also awareness in general of how others might feel, thus developing empathy through critical thinking. To objectively see how designs effect the intended audience requires objectivity, critical thinking, and as a result helps develop empathy so crucial in design (and design thinking).
The Organization of the Design Eportfolio as Practiced in the Modules that I Teach
I require that students include 5 areas in their eportfolios:
- Lecture: design students document their key take-away points from every lecture and or demonstration given. Documenting these points helps them commit them to memory since they are reminded of them every time they update their eportfolios. To a reader/evaluator/moderator, it showcases the knowledge they gained in each lecture.
- Instructions: allows for an understanding of the challenge put forward and gives context to the work produced subsequently.
- Feedback: documents the feedback which allows the reader/evaluator/moderator to understand the reasons behind some of the decisions made, but it also serves to remind the design student of the feedback he/she received that is often forgotten. By documenting the feedback in the eportfolio, as soon as its given, the design student not only retains more but also is reminded of the advice or guidance given which has some influence on the final outcome.
- Reflection: the reflective process allows the student time for introspection and helps develop autonomy whereby a learner is able to take the control of his/her learning. lt also allows for the development of metacognitive skills since it increases objectivity and critical thinking. A self-aware design student is a more effective learner. Reflections that I have designed are divided into 3 areas: experience, observations and findings.
- Experience pertains to the activities the learner participated in, their feelings, views or comments of their experience during class or during the exercise or project.
- Observations pertains to internal and external examination of what transpired during the experiences of the various activities. Learners are expected to notice or identify strengths and weaknesses in themselves but also in the conduct/approach of other learners. Learners are expected to make observations also about the activity and the results of their activity and make comparisons with the results of others. However, the observations should not include reasoning–that should be saved for the findings.
- Findings pertains to the learner’s conclusion of the session/project/semester; what was learned on the topic; what they learned about themselves/others and about the learning process. Learners are encouraged to state what needs to be done and how, in order to strengthen their weaker areas; what they have gained and how they could put it to use; on how the activity could have been designed or planned better and how and where the facilitators could improve on their performance.
- Further reading: students are encouraged to read and source knowledge in the discipline and or topic to improve their grasp in the area of study. This has a direct effect on their work process. It is often the case when design students come into new knowledge that learning has an influence in the richness of the process and final output. Sourcing knowledge on their own empowers them by freeing them from dependence on their facilitators.
[youtube https://www.youtube.com/watch?v=JqooiX5IxeU&w=760&h=415]
Featured above, student Seoh Yi Zhen’s eportfolio
In Conclusion
It is my belief that the eportfolio that I have developed over the last 7 years, has become an effective tool for learning for design students, facilitators, and evaluators. It has also proven to be a great method for documenting and showcasing student work or attainment as originally mooted by Charles Sharma Naidu. The eportfolio, in the way I prescribe it, does take a lot of work. However, it is my belief that the time and effort taken is commensurate with the knowledge and wisdom gained by the design student. My belief is based on the reflections of my design students that I read at the end of every semester:
“I forgot to mention how thankful I am to you for pushing us to document our work on Blogspot and in a super organised (OCD) format. I have always complained about the pains-taking process of writing a blog post and reflection, but I now understand why you made us do it, and it’s all worth it. Without the blog (eportfolio), I would not be…where I am now…The eportfolio has played a part in aiding me for my application into RMIT University without having to go through an interview…”—L.F.
“I realized that it was good to have the blog updated all throughout the whole semester and it saves a lot of time in the end.”—R.A.
“…last semester, when we had to update the blog each week, it was more work for us to do, but at the end of the day the advantage was that I was able to look back on every week to summarize everything at the end of the semester. It also helped me to remember more about how I exactly felt during a certain point in the semester.”—G.A.
“I have realized that always documenting our works and keeping a blog of everything we do helps us grow and helps us learn from our mistakes.”—R.A.
“I’ve never been a fan of the eportfolio but I’m noticing its relevance and find it a lot easier to refer to past work as a reminder.”—A.A

